#1. A person is walking through a forested area
#2. They turn to spot something unusual in one of the trees
#3. Camera zooms in, and it's a perfectly shaped apple, sitting in the crevasse between two branches
#4. Person, up in front of the tree, is desperately trying to take the apple, jumping up and down to get a chance of grabbing it.
#5. Close up of a bird flying nearby, which suddenly swoops downwards...
#6. ... and it picks up the apple and flies away again. The person looks at the bird as it flies away with the prize...
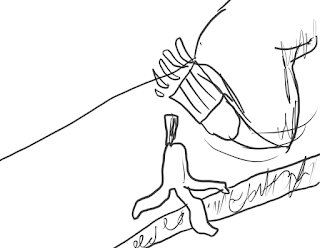
So, after creating this little story, I did a rough thumbnail sketch for it
I gave the person a baseball cap, as in this monochrome style, it wasn't clear which way their head was pointing.
Now, the next thing to do, is create full colour versions of these frames. I will be showing the step by step process for frame 1
The first step, like last time, is to fill the background layer with a nice light blue colour.
And then the second step, also like last time, is to draw in the green ground, making sure that it gets darker the closer to the foreground it gets
Next part of the background, are the trees. I use a"sketchy" brush type to block in the tree's shape, and then use darker colours to give it shape and shading
I do two different types of trees initially...
... and then use various stretching, skewing, and distorting methods to create a whole bunch of these trees
Next step, is to draw the man walking. In order to get the proportions just correct, I find a photo reference to use as a base
While I got the basic shape down, now I need to use the photo reference again in order to add more shading and detail to the man
The final step for this frame, is to add shadows underneath all the trees, which makes the whole scene look more like the trees are actually on the ground, and not hovering above it
The process is pretty much the same for the later frames, just with altering the sizes and positions of the trees, changing the man's pose, and re-doing the shadows when everything is in place.
Since storyboards have to be completed quickly, I did as much asset re-using as I possibly could in order to save time. With the exceptions of frames 3 and 5, all the trees are the same ones in each frame, just with altered positions to go with the view changing slightly. Even the man gets re-used in several frames, thanks to a combination of the eraser tool, minor re-drawing, and the Puppet Wrap feature.
After a little clean up around the image edges, the 6 frame storyboard is ready!
That's all, for now